
フリーのCMSをいじっていて、ブログとしてはこのWordpressが有名ですが、CMSといえばjoomla!というものが有名なようです。多くの関連サイトがあり需要も高いということでしょうか。私は天の邪鬼なので有名なものだけを利用するのは好きではないのですが、食わず嫌いと言われるのも嫌なのでjoomla!も触ってみています。ただ、まだあまり使えていないのが現状です。
また、最近joomla! 3.0が来月末にはリリースされるそうです。このリリースの特徴は「モバイル端末フレンドリー」つまりPCではなくスマートフォンやタブレット端末などを中心に考えているところのようです。もう情報の発信や管理はPCで行うのではなくモバイル端末で行う時代になるということなのでしょうね。
でも、3.0が出たからといって、すぐにそちらが利用できるかは正直分かりません。しばらく使ってから移行する方が良いようなので、移行できるようにjoomla! 2.5.6はインストールしておこうということで、過去にもインストールしてみたことがありますが、再度インストールを行って手順をメモとして整理しておこうと思います。
ちなみに、CORESERVERの管理画面が見られることやFTPでアップロードできる環境であることを前提としています。
準備
- CORESERVERの管理画面で「データベース」をクリックし、「MySQLの追加・編集」欄で新しいデータベースを1つ作成しておきます。文字コードは「UNICODE」にして、適当なDB名、パスワードを設定します。なお、後で必要になるので設定した内容はメモしておきましょう。
- CORESERVERの管理画面で「ドメインウェブ」をクリックし、「ドメイン情報入力」欄で新しいドメインを作成します。ちなみにマイドメインは取得してあります。「joomla.xxxxx.jp」としました。
- 「joomla! JAPAN」のサイトから「本家コアパッケージ+日本語パック」をダウンロードします。今回は2.5.6です。
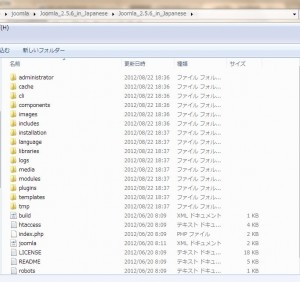
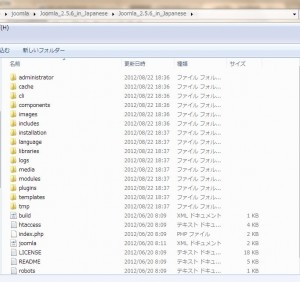
- ダウンロードしたファイルを展開しておきます。次のようになるはずです。

- 展開したファイルを、先ほど作成したドメインのフォルダにFTPでアップロードします。私はFileZillaでアップロードしました。5200ほどのファイルがあるので少し時間がかかります。
インストール
- 先ほど設定したURL(http://joomla.xxxxx.jp)にアクセスします。

- 「インストール言語の選択」で言語が「日本語(Japanese)」になっているので、「次へ」をクリックします。
- 「ファイルマネージャ」でURLのフォルダ直下に書き込み可能な「configuration.php」ファイルを作成します。
- 「インストール前の確認」画面でPHPのMB Languageの設定が赤字のいいえになっているので、指定のとおり「.htaccess」ファイルに「php_value mbstring.language neutral」を記入します。これは、CORESERVERの管理画面で「ファイルマネージャ」を起動して、その中で行いました。
- 推奨設定で赤字で「オン」になっているところに対応するために、先ほどの「.htaccess」に次のような記述を加えます。
php_flag register_globals Off
php_flag display_errors off
php_value output_buffering “0”
- まだ、推奨設定で赤字のところがありますが、「次へ」をクリックします。

- 「ライセンス」ページが表示されるので「次へ」をクリックします。
- 「データーベース設定」ページが表示されます。ここで、先ほどメモして老いたデータベース名やパスワードを入力します。「次へ」をクリックします。

- 「FTP設定」ページが表示されます。このステップは省略することができますが、後々のために設定します。
- CORESERVERの「管理画面」で「FTP設定」をクリックし、「サブFTPアカウントの追加・編集」でFTPユーザ名、パスワード、ディレクトリを設定します。ディレクトリは「/public_html/joomla.xxxxx.jp」を設定しました。
- 「次へ」をクリックすると「メイン設定」ページになります。サイト名と管理者の情報を入力します。「管理者ユーザ名」はデフォルトの「admin」から変更しておきましょう。

- ちなみにサンプルデータはインストールしてみました。
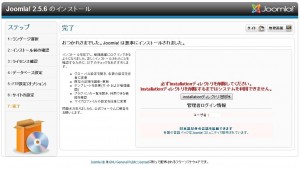
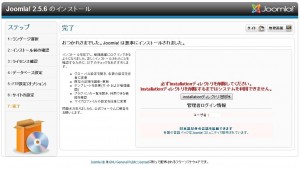
- 「次へ」をクリックするとインストールは完了します。表示されているように「installation」フォルダは削除しておきます。

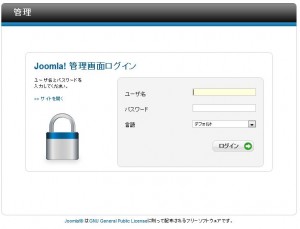
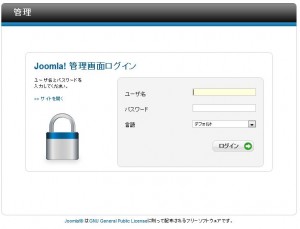
- 「管理画面」をクリックします。するとログイン画面が表示されます。

- 先ほど設定したユーザ名とパスワードでログインします。次のような管理画面が表示されます。

- もちろんサンプルデータのページも表示できました。なお、「.htaccess」ファイルには「AddHandler application/x-httpd-phpcgi .php」を加えてみました。

これでインストールは完了です。「.htaccess」ファイルの設定のところがちょっと面倒ですが、それ以外は指示通りで比較的容易にインストールできるはずです。










コメントはありません。
トラックバックURL